
見やすいホームページとは?集客に欠かせないデザインのポイントを解説

ホームページは、ビジネスをする上で集客を促進するために欠かせないツールです。
しかし、ホームページを作成しただけでは効果は少なく、ユーザーにとって見やすいものでなければなりません。
本記事では、見やすいホームページの特徴や制作する際の注意点を分かりやすく解説します。
「ホームページを作ったけど思ったより集客できていない」「既存のホームページを見やすいものに一新したい」と考えている方は、ぜひ参考にしてみてください。
目次
見やすいホームページとは?

見やすいホームページとは、ユーザーが求める情報を素早く見つけられる分かりやすいサイトです。
具体的には、コンセプト設計やデザイン、テキストなどの要素を最適化していく必要があります。
特にデザインはユーザーに与える印象が大きいため、視覚的にわかりやすいものが求められます。
それぞれの要素をバランス良く組み合わせることで、ユーザーにとって見やすいホームページとなるでしょう。
見やすいホームページに必要なデザイン4原則

では、見やすいホームページに必要な4つのデザイン原則を紹介します。
- 近接
- 整列
- 反復
- 強弱
近接
デザイン原則の「近接」とは、関連する情報や要素を物理的に近く配置する手法です。
例えば、ページ内の商品の写真と説明が離れていると、写真と説明の関係性が分からなくなり、ユーザーの満足度を低下させる原因になります。
写真とその説明を密接に配置することで、ユーザーは迷うことなく情報を理解でき、ホームページの見やすさも向上するでしょう。
「近接」を意識することで、関連性の高い要素同士が認識でき、結果的に洗練されたデザインのホームページが実現できます。
整列
「整列」は、Webページ上のテキストや画像、ボタンなどの要素を同じ直線上に配置し、見やすさと統一感を高める手法です。
例えば、ホームページでの各要素の配置が不規則になっていると、情報が散漫に見えて、ユーザーに読みにくい印象を与えてしまいます。
すべての要素のラインを揃えることで、情報が整理され求める情報までスムーズにたどり着けるでしょう。
「整列」を適切に用いることで、統一感のあるデザインとなり、ホームページの見やすさ向上につながります。
反復
デザイン原則の「反復」は、ページ全体にわたり同じスタイルや形式の要素を使用することにより、全体として一体感を出す手法です。
例えば、ページ内での見出しフォントやボタンデザインが異なると、各要素のつながりが理解しづらい印象を与えます。
見出しやボタンに一貫性のあるデザインを用いることで、ユーザーは無意識のうちに情報の関連性を識別できるでしょう。
「反復」を取り入れることで、ページ全体に整合性が生まれ、ユーザーが情報を収集しやすくなり、利便性の高いホームページになります。
強弱
「強弱」は、要素同士の視覚的な違いを利用して、強調したい情報を効果的に示す手法です。
例えば、全て同じフォントサイズや色で統一されていると、注目すべき箇所が不明確になり、全体的に単調な印象を与えてしまいます。
見出しを大きくしたり、キーワードを着色したり、対比を効果的に使うことで情報が際立ち、必要な情報を得られやすくなるでしょう。
「強弱」を上手に活用することで、一目で強調したい部分が伝わり、ホームページの視認性が向上します。
見やすいホームページの視線誘導パターン3選

続いて、見やすいホームページの視線誘導パターンを3つ紹介します。
- F型(エフ型)
- Z型(ゼット型)
- N型(エヌ型)
F型(エフ型)
F型は、人間の自然な閲覧パターンを活用した視線誘導の一つで、文章重視のページに有効です。
ユーザーの視線は、左上から始まって水平方向に動いた後、少し下がってまた左から右へという動きを繰り返します。
重要な見出しやキーワードをページの上部と左側に配置することで、ユーザーの注意を引きつけ、効率的に情報を伝えられるでしょう。
F型パターンを意識することで、文章を読む際の視線の動きを効果的に誘導できます。
Z型(ゼット型)
Z型は、視線が左上から右上へ移動した後、画面の左下を経由して最終的に右下へと移動するパターンです。
ホームページだけでなく、チラシや雑誌、パンフレットなど様々なデザイン媒体に利用されています。
F型が主にテキスト中心のページで利用されるのに対し、Z型は視覚的な要素が多いページで効果を発揮します。
Z型パターンを意識したページ構成にすることで、効率的に情報を届けられます。
N型(エヌ型)
N型は、視線が右上から右下に動いた後、左上から左下へと移動していくパターンです。
特に縦書きで構成されたテキストに適しており、日本の書籍や雑誌などでよく利用されています。
ホームページでは横書きが一般的ですが、縦書きレイアウトの場合は、N型の視線誘導パターンが有効です。
N型パターンを用いることで、ユーザーの視線を効果的に誘導できます。
見やすいホームページの特徴

では、見やすいホームページの特徴を4つ紹介します。
- 必要最低限の情報が掲載されている
- シンプルなデザインで作成している
- 配色やフォントが統一されている
- 問い合わせなどの導線がはっきりしている
必要最低限の情報が掲載されている
見やすいホームページは、必要最低限の情報のみが掲載されています。
情報が多すぎるとユーザーは必要な情報を見つけられず、ページから離脱してしまうからです。
具体的には、1ページ1テーマとし、関連する情報のみを掲載しましょう。ユーザーが直感的に理解できるように、使用する文字や画像の工夫も必要です。
文字が多過ぎると、どこに焦点を当てれば良いのかわからなくなってしまいます。
コンテンツの重要度に応じて、文字サイズを調節するなどメリハリをつけることで、視認性の向上が期待できます。
シンプルなデザインで作成している
シンプルなデザインは、見やすさに影響します。
過度に装飾されたり、色彩が派手だったりするデザインは、逆にコンテンツへの集中を妨げます。
ホームページは情報を効率的に伝える手段であり、その目的を達成するには、内容が明快であることが欠かせません。
シンプルなデザインにすることで、余計な要素を削減し必要な情報だけをユーザーに届けられます。
配色やフォントが統一されている
配色とフォントの統一感も非常に重要な特徴です。
配色とフォントは、「トーン&マナー」を略して「トンマナ」とも呼ばれ、デザインの一般的なルールになっています。
異なる色やフォントが不規則に使われると、情報が見づらくスムーズには理解できません。ホームページの基本となる色彩とフォントの種類を限定しましょう。
ページ全体が整理された印象を与えることで、結果として情報伝達の効率性が高まります。
問い合わせなどの導線がはっきりしている
問い合わせなどの導線を明確にすることも重要なポイントです。
ホームページの主な目的は、多くの場合、問い合わせや申込みをしてもらうことでしょう。
そこで行動を促すリンクやボタンは、目に留まりやすい色やサイズにし、ユーザーが迷わず行動できる工夫が必要です。
ユーザーにわかりやすい導線設計をすることで、ホームページからの離脱率低減とコンバージョン率向上が期待できます。
見やすいホームページを制作する6つのポイント

続いて、見やすいホームページを制作するためのポイントを6つ紹介します。
- ページ全体の設計やサイトマップを考える
- 配色のコントラストを意識する
- 画像やボタンをバランスよく活用する
- スマホ対応をする
- ライティングの読みやすさを意識する
- 仮説と検証を繰り返し実施する
ページ全体の設計やサイトマップを考える
ホームページ制作では、ページ設計やサイトマップ構成の事前準備が必要です。
ページ全体を設計する際には、以下の点を明確にしておいてください。
- ホームページの最終的な目的は何か?
- どのようなユーザーをターゲットとするのか?
- どのような情報や価値を提供したいのか?
- サイトの目的を達成するためにどのようなページが必要か?
サイトマップとは、ページの階層構成を示したものです。ページ間のつながりを体系的に表せるため、サイト全体の流れを分かりやすく表現できます。
ユーザーが迷わず目的の情報にたどり着けるようなサイトを設計しましょう。
配色のコントラストを意識する
見やすいホームページを制作する際は、配色のコントラストを意識することが重要です。
適切なコントラストにすることでテキストや画像が際立ち、ページの読みやすさが高まります。
一般的には、暗い背景に明るい色のテキスト、明るい背景に暗い色のテキストを組み合わせます。
また、ボタンやリンクなどの重要な箇所には、周囲の要素や背景と明確に異なる色を使用すると効果的です。
ユーザーの視線を分散させず、主要な情報に集中できるようバランスの良い配色を心がけましょう。
画像やボタンをバランスよく活用する
バランスの良い画像やボタンの配置も欠かせません。
文字が多いページはユーザーへ読みづらい印象を与えるため、画像を適度に使用するのが効果的です。
ボタンは、行動を促す役割を持つため、ページ内の他の要素との調和を保ちながら、目立つ位置に配置するといいでしょう。
ページ全体で画像とボタンを効果的に使用することで、利便性とデザインの両方を高め、ユーザーにとって魅力的なサイトを実現できます。
スマホ対応をする
現代のホームページ制作において、スマホ対応は欠かせません。
ユーザーのほとんどがスマホから閲覧するため、スマホに最適化されたサイト設計が求められます。
具体的には、レスポンシブデザインを採用し、画面サイズに応じてコンテンツのレイアウトが自動調整されるようにします。
また、クリックしやすいボタンサイズや読みやすいフォントサイズなど、スマホユーザーの利便性を考慮した設計も重要です。
スマホ対応をすることで、ユーザー数の増加や滞在時間の拡大にもつながるでしょう。
ライティングの読みやすさを意識する
見やすいホームページ制作では、ライティングの読みやすさも重要な要素です。
テキストはシンプルな文章にして、専門用語の使用は最小限に抑えます。
文字のサイズやフォントの種類にも配慮し、適切な行間を設けることで視認性が高まり、読みやすい文章になります。
見出しや箇条書きを適切に使用して文章構造を明確にし、ユーザーが情報を簡単に見つけられる工夫も大切です。
ユーザーの読みやすさを念頭にライティングすることで、利便性が高く見やすいホームページになります。
仮説と検証を繰り返し実施する
仮説と検証を繰り返し実施することも、見やすいホームページ制作において非常に重要です。
蓄積されたデータを基に仮説を立て、改善策の実施につなげていきます。
例えば、以下のような仮説が考えられます。
- ボタンの色を変えるとクリック率が向上する
- コンテンツの配置変更がページ滞在時間を伸ばす
実験データを収集・分析することで、どの施策が効果的か検証しホームページを改善していきます。
仮説と検証を繰り返していくことで、ユーザが使いやすく見やすいページを作れるでしょう。
見やすいホームページの事例3選

最後に、見やすいホームページの事例を3つ紹介します。
- 無印良品(MUJI)
- メガネ通販のJINS
- 帯広市ホームページ
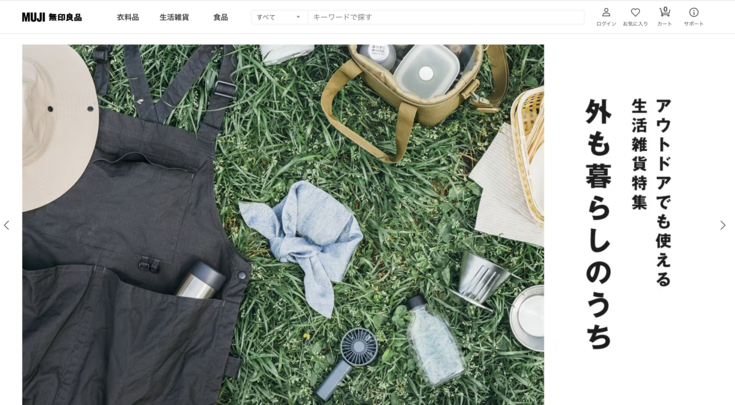
無印良品(MUJI)

無印良品(MUJI)のホームページは、白を基調としたシンプルなデザインが特徴です。
ページ内は、すっきりとしたレイアウトと均一なフォントを使用しており、ブランドのイメージを表現しています。
商品詳細ページでは、仕様やサイズなどの情報のほか、レビューが掲載されており、ユーザーの満足度を高めています。
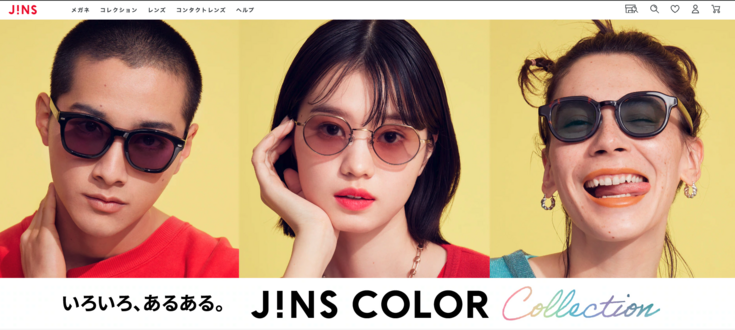
メガネ通販のJINS

メガネ通販のJINSのホームページは、豊富な商品情報を非常に見やすく掲載しています。
トップページでは、新作コレクションやランキングを端的に紹介し、ユーザーが興味を持ったアイテムへ簡単にアクセスできる設計が特徴です。
一貫したスタイルで配置される高品質な画像が、効果的に商品の魅力を伝えています。
帯広市ホームページ

帯広市の公式ホームページは、ファーストビューの鮮明な背景画像がユーザーの注意を引きつけ、市の魅力を一目で感じさせます。
ページ内には検索窓もあり、欲しい情報を迅速かつ効率的に見つけることが可能です。
さらに、市民向けや観光者向けなど目的別のボタンリンクも配置されており、必要な情報へ簡単にアクセスできます。
見やすいホームページ制作ならウェブサクッ!にお任せ

高品質で見やすいホームページの制作には、高度な知見や豊富な実績が求められます。
多くの企業にとって、社内だけで対応するには限界があるでしょう。
ウェブサクッ!では、そうした悩みを解決します。企画から公開、さらには運用・管理まで、全面的なサポートの提供が可能です。
業界最安値かつ高品質なホームページ制作で、多くの経営者からも選ばれています。
特に、初期費用39,800円(税別)からとリーズナブルに始められるため、初めてホームページを制作する方でも安心です。
ホームページに関する疑問や不安があれば、ぜひお気軽にご相談ください。
まとめ:見やすいホームページで集客力を高めよう

見やすいホームページはビジネスの成果に直接つながる重要なツールです。
ページ内が整理され、ユーザーが情報を直感的に見つけられる設計が求められます。
特にデザインの基本原則や視線誘導パターンを理解し、取り入れたレイアウト設計が欠かせません。
本記事で紹介した内容を活用して、見やすさと使いやすさを兼ね備えたホームページを制作しましょう。
|
2025/03/31 4月1日(火)営業時間変更のお知らせ |
|
2024/12/18 年末年始休暇のお知らせ |
|
2024/11/13 【復旧のご報告とお詫び】メール障害について |
|
2024/09/19 【重要なお知らせ】月額費用価格改定について |
|
2024/08/15 8/16(金)台風7号接近に伴うテレワーク実施のお知らせ |